
Dark mode: the new key to newsletter design

The why and how of dark mode in email marketing
ADAPT YOUR NEWSLETTERS TO THIS FEATURE!
Did you know that a significant proportion of your subscribers see your newsletters in a completely different way because of their display settings?
Available to all your contacts, the “dark mode” display option alters how colors are displayed in almost all environments when selected by the user.
What is the origin of dark mode?
Previously available only to users of certain websites or mobile applications, Apple and Google started in 2019 a cascade that rendered the display of graphic elements in “dark mode” widely available today. From that moment on, this new feature has gained more and more popularity by iPhone and Android users, spreading to browsers, and even operating systems such as Windows.
What are the benefits for consumers?
Many studies found that the benefits would come from a decrease in exposure to light from screens:
Increased sleep quality:
In the evening, our brain produces melatonin, a hormone that promotes sleep. Prolonged exposure to light from our devices can stop this production. By activating “dark mode”, consumers significantly reduce their exposure to light.
Prolonged eye health:
“Dark mode” would prevent headaches related to light exposure while preserving the ocular quality of screen consumers.
Increased device battery life:
By producing less light, “dark mode” would not only increase the battery life of your device, but also its lifespan as a whole.

It therefore seems relatively interesting for the consumer to go to the “dark side”. But this choice is not without consequences for the software, website and newsletter developers!
How to enable dark mode?
You can easily enable “dark mode” on your device this way:
| Change the display settings on your devices using the following steps: | ||
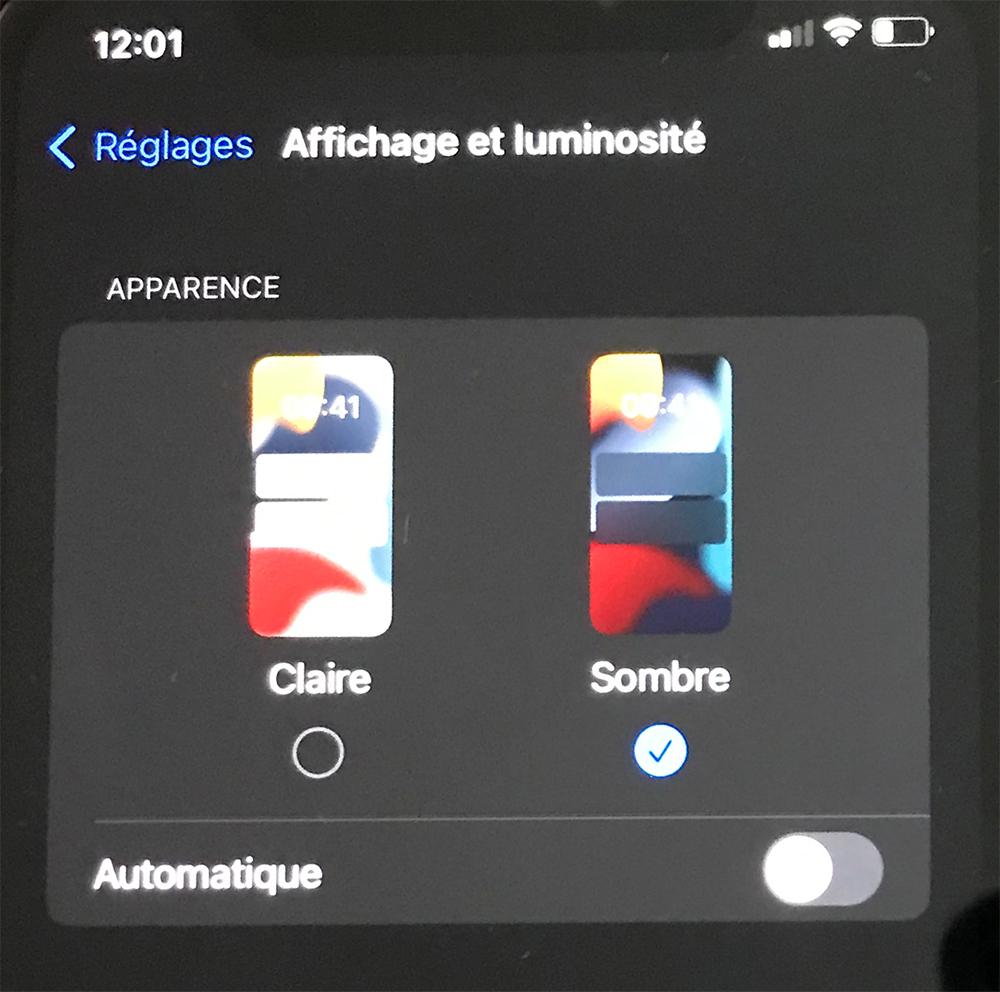
 |
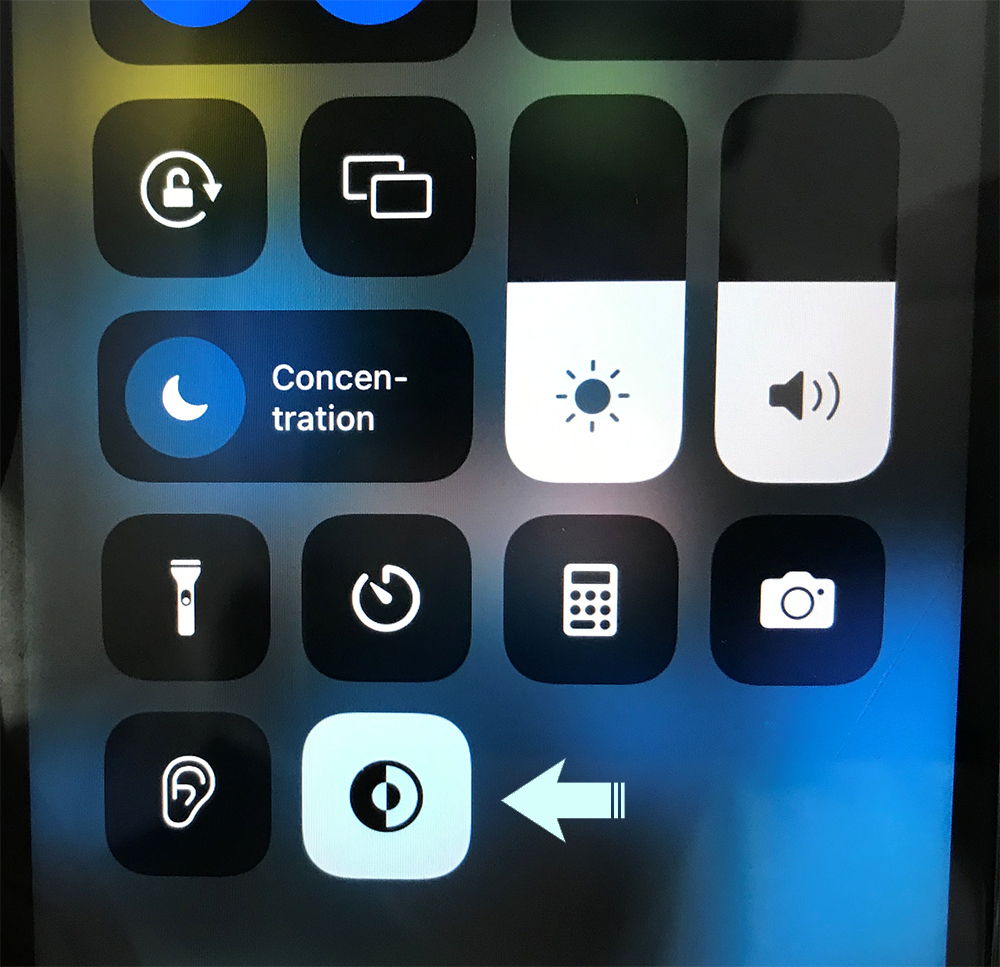
In newer iOS versions, simply swipe down from the top right corner of your device to access the control center, then select “dark mode”.
 |
|
| * Operating system: iOS13 and up. | ||
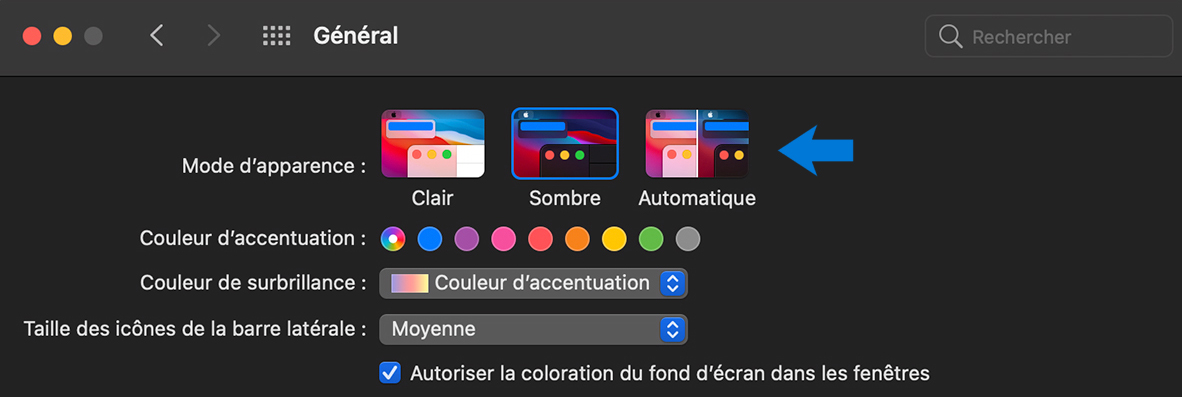
- Click on the “Apple” menu in the upper left corner of your screen.
- Select “System Preferences”.
- Click on the “General” icon.
- Turn on “Dark Mode”.

* Operating system: iOS13 and up.
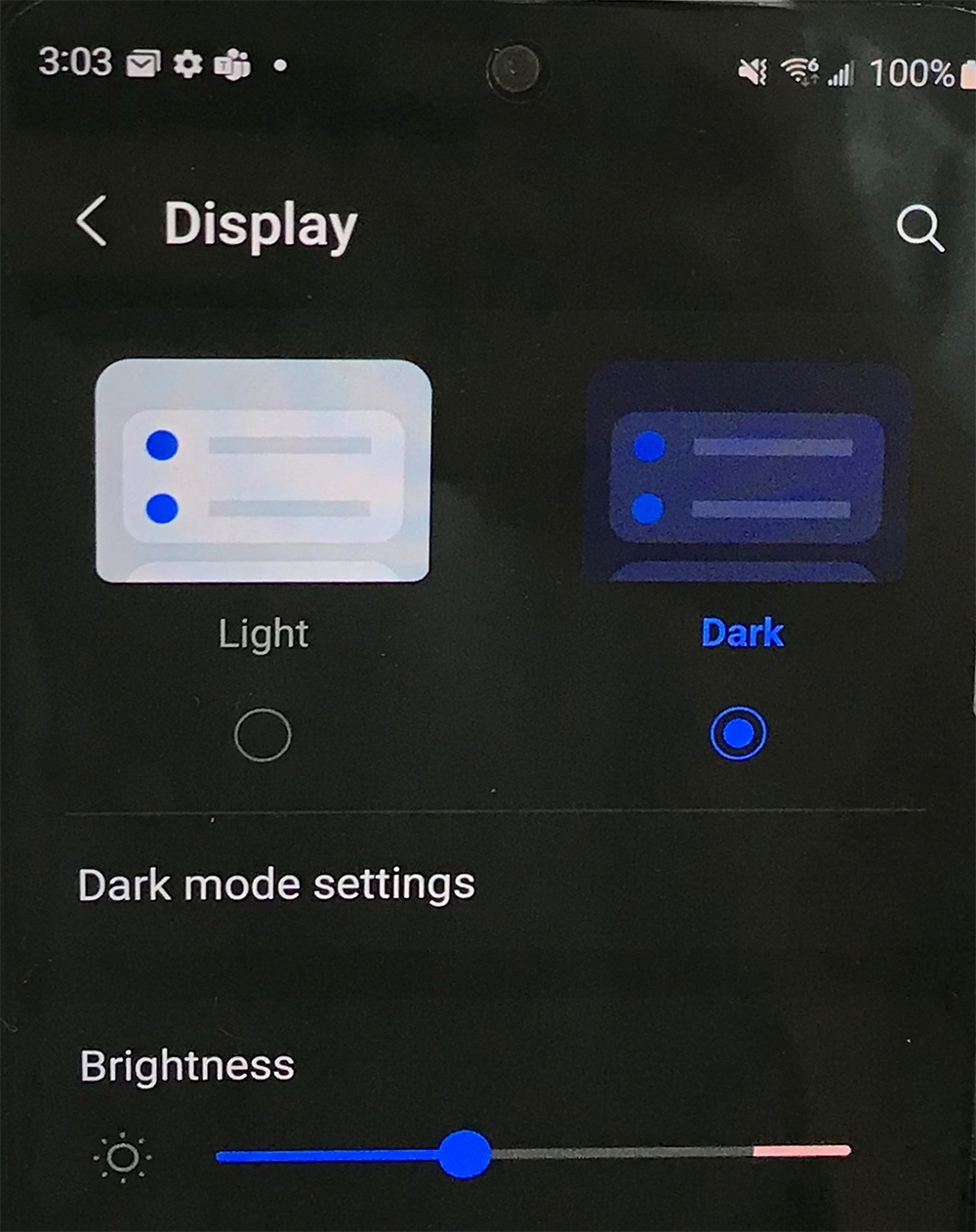
Display dark colors on your device by following these steps:
- Swipe your screen from the top left corner of your device.
- Access your settings by clicking on the gear icon.
- Scroll down to the “Display” section.
- Turn on “Dark Mode”.

*Operating system: Android10 and up.
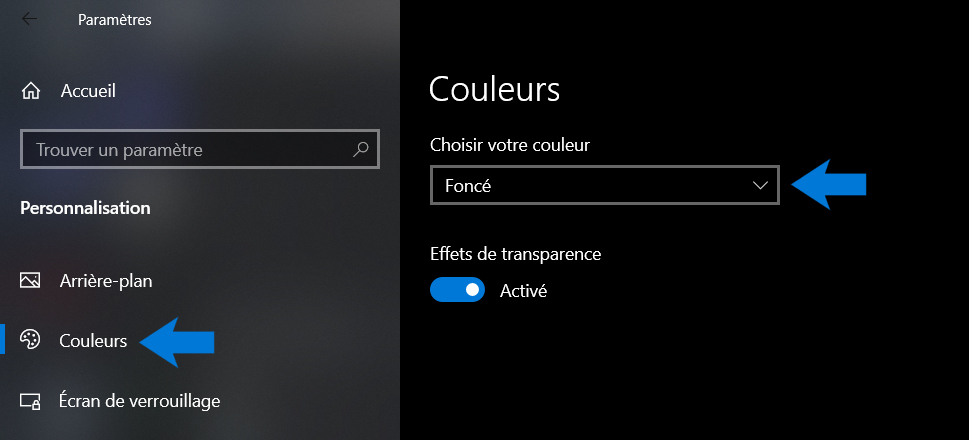
Switch to “dark mode” in Outlook using the “Windows” menu:
- Click on the “Windows” menu in the lower left corner of your screen.
- Select the “Settings” icon located above the power icon.
- Click on “Colors” in the side menu.
- Turn on “Dark Mode”.

* Operating system: Windows10 and up.
How to enable “dark mode” differs depending on the browser used:
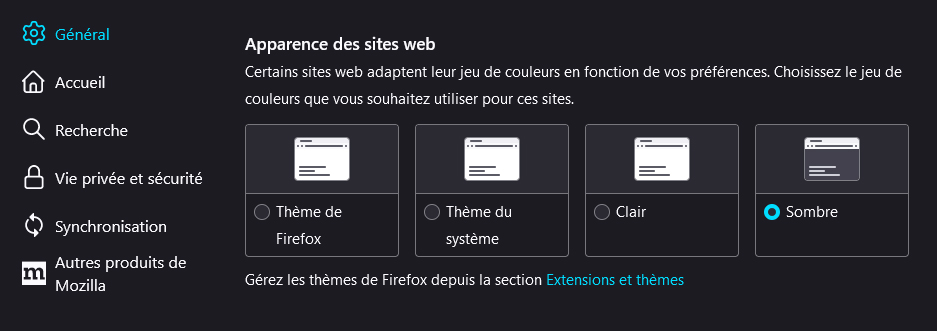
Firefox ![]()
- Click on the hamburger button in the upper right corner of the browser.
- Scroll to the “Settings” option in the submenu.
- Turn on “Dark Mode”.

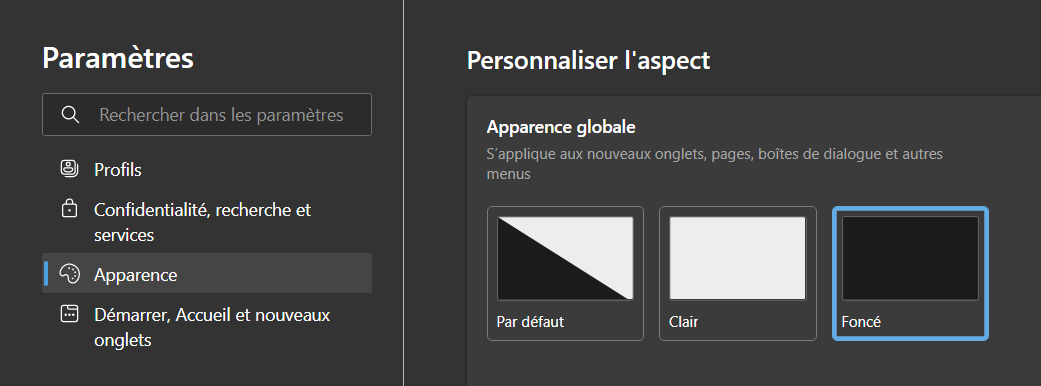
Edge ![]()
- Click on the ellipsis in the upper right corner of the browser.
- Scroll to the “Settings” option in the submenu.
- Select the “Appearance” category from the side menu.
- Turn on “Dark Mode”.

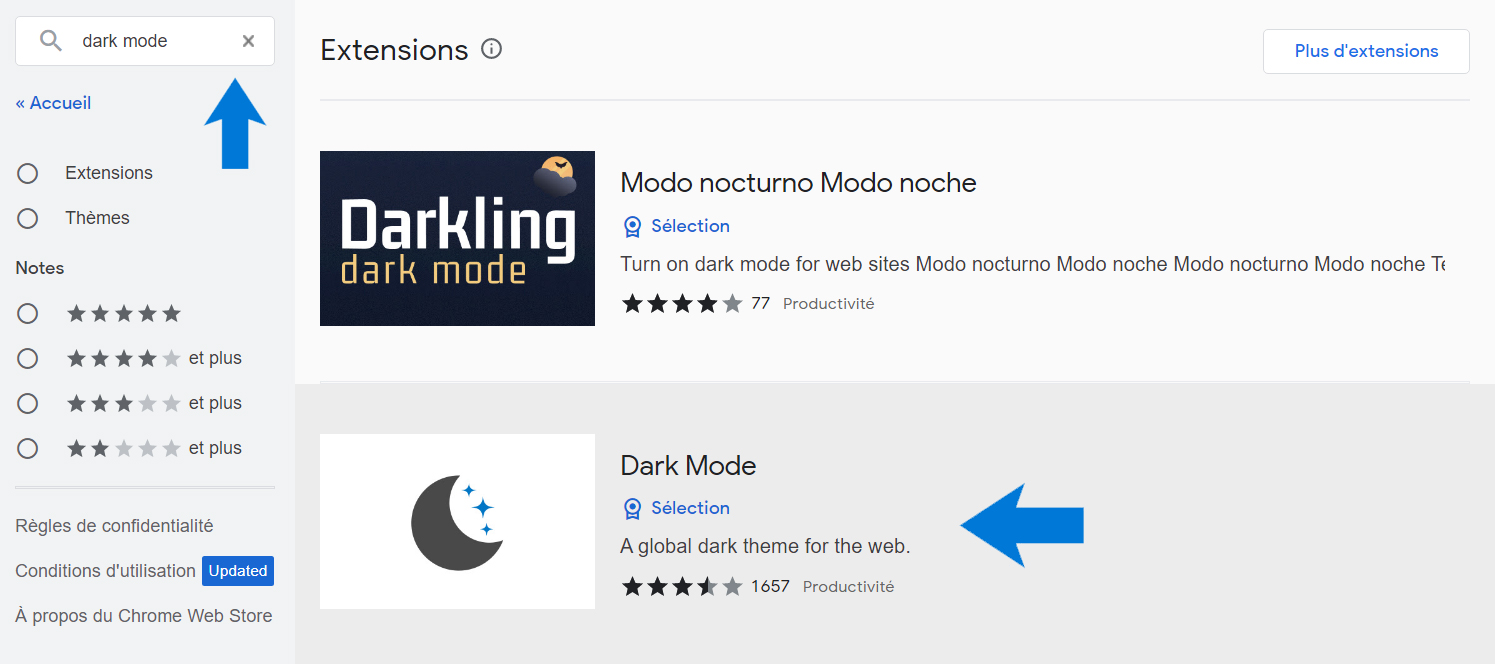
Chrome ![]()
“Dark Mode” is available on the Chrome browser from an extension.
- Click on the ellipsis in the upper right corner of the browser.
- Scroll to the “Settings” option in the submenu.
- Select the “Appearance” category from the side menu.
- Click on “Theme”.
- Search for “Dark mode” in the search bar.
- Select the “Dark mode” extension as shown below.

- Click on “Add to Chrome” and confirm.
- Click on the “Puzzle Piece” on the right in the browser menu and activate the extension.
How are colors changed in dark mode?
When selected by users, “dark mode” changes light colors on a device to their darker counterparts. Users are now browsing in a dark environment, which includes their inboxes and… the display of received newsletters!
But beware: although the objective is always to go from light to dark, the techniques used differ from one system to another. Consequently, the results are not the same from one environment to another!
Some systems will modify the display of the entire operating system, including the applications and their contents, while others will limit themselves to the device environment.
Thus, dark mode will not necessarily alter the colors of your newsletters, because three (3) distinct results are possible when turning on dark mode:
Immutable inversion:
Despite the activation of dark mode, the newsletter remains unchanged. Only the environment around the email is darkened, such as the inbox.
This situation is applicable in the following environments:
- Apple Mail (MacOS)
- Native iPhone | iPad (iOS) application
All inboxes viewed in a browser, even if the browser and operating system are in dark mode.

Partial inversion:
In some environments such as applications, only the light colors of the newsletters are affected by dark mode. They will be replaced by dark colors. In particular, the colors of texts and backgrounds will be affected.
Partial inversions are seen in the following applications:
- Outlook app (iOS)
- Outlook app (Android)
- Gmail app (Android)
- Yahoo! (Android)

Complete inversion:
The real complexity of dark mode lies in the environments in which a complete color inversion is applied. In addition to white, light gray will become dark, light yellow will become brown, etc.
Full color palette inversion is associated with the following environments:
- Outlook (PC)
- Gmail app (iOS)
- Yahoo! (iOS)

How to optimize your newsletters for dark mode?
Dark mode will inevitably cause alterations to your newsletters, and you must adapt your integration techniques to this reality. You must therefore counter the negative effects of dark mode on your designs, especially for environments with a complete inversion of the color palette.
In particular, the visual and textual elements of your newsletters must remain visible, and the aesthetics of your newsletters must remain professional despite the potential changes they will undergo.
Here are three (3) tips that you should follow to optimize your newsletters:
Images with transparent background (.PNG)
The use of .PNG allows you to create images with transparent backgrounds. By integrating this type of image into your newsletters, the background of your images will become homogeneous with the rest of your newsletter.
In other words, this technique will reflect the color of the background that has been transformed in the integrated image.
When to use transparent backgrounds?
- Anytime you do not use a completely square/rectangular image.
- When the image is a visual design element.
- If your logo is not composed of black or white.
Surround your images with a light color
Your texts and backgrounds will be affected when the colors are inverted, but your images will not. Consequently, your images will become invisible when the dark mode is turned on if they contain a black color and you place them on a white background.
This is especially bad for logos and calls to action (CTA).
How to surround these visual elements?
- Surround your images with a white box, especially your logo so that it remains visible.
- Using a white line around the black design elements will make the visual more legible.
Opt for alternative colors
We recommend against using pure colors in your newsletter designs, especially for black and white. Instead, use variations of black and white to keep your elements visible.
By doing so, you will be assured that all information will at least be understandable if the colors are inverted. In addition, the result gives an aesthetic style to the logos and other images of your newsletters.
Which colors should be replaced?
- Replace the white #FFFFFF with the color #F7F7F7 or a similar variant.
- Use the black color #252525 instead of #000000 to remain visible.
Optimize the accessibility of your newsletters
Here is a secret to success: “test, test and test again” your newsletters! You know that integrating dynamic newsletters is a complex process that requires advanced knowledge of inboxes, but dark mode takes us into a whole new realm of multiplatform optimization.
As we already have to deal with different browsers, mobile devices and websites, we also need to make sure that our newsletters are compatible with the major email inboxes.
Just like with any other feature, the only way to ensure that your email looks good in dark mode everywhere is to test the final result everywhere. Obviously, you cannot test all platform combinations. However, we strongly recommend that you test the most commonly used tools, namely:
- Mobile: iPhone and Android.
- Web browsers: Google Chrome and Safari.
- Inboxes: Gmail and Hotmail.
So there you have it! It is definitely surprising that a small update to our devices can have such an impact on email, but it is generally not a big fan of change.
If you would like to gain a deeper understanding of dark mode or any other area of email that requires cross-platform optimization, do not hesitate to contact our team of experts. They will be happy to share their email marketing expertise with you!

Francis Sauvé
Marketing Director
Want professional advice?
Email-based communication strategies are no secret to this email software specialist. Whenever you have questions about emailing strategies or how to get to a certain design goal, he his there to handle the situation.
Get more details on the impact of dark mode on your newsletters by contacting him right now! He will be able to offer you innovative and creative solutions for your email marketing campaign.
C : fsauve@adnetis.com
T : 1-877-638-6584

